Sidhuvud och sidfot

Här visas visas hur sidhuvud och sidfot anpassar sig responsivt till olika skärmar.
För mobil
Sidhuvud:
På mobil mäter den vita ytan i sidhuvudet 120 px i höjd. Namn och rubrik är vänsterjusterade mot gridden och centrerade på den vita ytan. Texten kan utnyttja alla kolumner.
Sidfot:
I sidfoten ligger logotyp samt en textrad vänsterjusterade och centrerade på den gröna ytan.
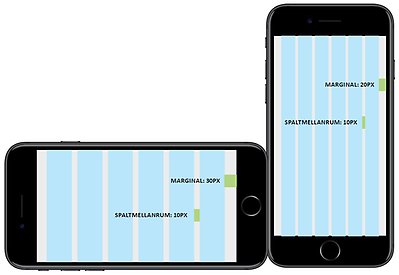
Grid för stående mobil:
Spaltmellanrum: 10 px
Marginal: 20 px
Grid för liggande mobil:
Spaltmellanrum: 10 px
Marginal: 30 px

För tablet
Sidhuvud:
På tablet mäter den vita ytan i sidhuvudet 110 px i höjd. Namn och rubrik är vänsterjusterade mot gridden och centrerade på den vita ytan. Texten kan utnyttja alla kolumner.
Sidfot:
I sidfoten ligger logotyp vänsterjusterad och textraden är högerjusterad. Båda är centrerade på den gröna ytan.
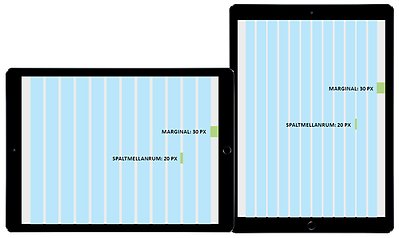
Grid för stående tablet:
Spaltmellanrum: 20 px
Marginal: 30 px
Grid för liggande tablet:
Spaltmellanrum: 20 px
Marginal: 30 px
För desktop
Sidhuvud:
På desktop mäter den vita ytan i sidhuvudet 110 px i höjd. Namn och rubrik är vänsterjusterade mot gridden och centrerade på den vita ytan. Texten kan utnyttja alla kolumner.
Sidfot:
I sidfoten ligger logotyp vänsterjusterad och textraden är högerjusterad. Båda är centrerade på den gröna ytan.
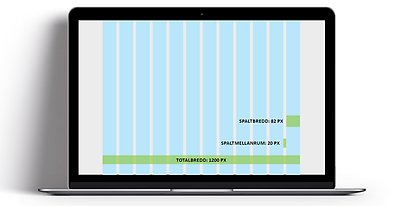
Grid för desktop:
Totalbredd: 1200 px
Spaltmellanrum: 20 px
Spaltbredd: 82 px